How to get Current user Location from device in ionic Cordova?
Getting the user's current location from the device is easy when you find the best plugin. I tried many plugins but couldn't succeed. Finally, I found two plugins.
Geo Location (Cordova-plugin-geolocation)
This plugin gives us the device’s current location such as latitude and longitude. Common sources of location information include Global Positioning System (GPS) and location inferred from network signals such as IP address, RFID, WiFi and Bluetooth MAC addresses, and GSM/CDMA cell IDs. This API is based on the W3C Geolocation API Specification and executes only on devices that don't already provide an implementation.
Native Geo Location (cordova-plugin-nativegeocoder)
This plugin converts the latitude and longitude into the address or converts the location into latitude and longitude.
That’s it. We can get the current user location from using these two plugins.
So, let’s start. We assume we have set our development environment in our machine (desktop or laptop).
ionic start myuserlocation blank
cd myuserlocation
Install the Geolocation plugin and Native Geo Location. Type following command and Hit Enter
Geolocation plugin
ionic cordova plugin add cordova-plugin-geolocation --variable GEOLOCATION_USAGE_DESCRIPTION="To locate you"
npm install --save @ionic-native/geolocation
Native Geolocation plugin
ionic cordova plugin add cordova-plugin-nativegeocoder
npm install --save @ionic-native/native-geocoder
After installing these two plugins now register in app.module.ts in provider section
providers: [
StatusBar,
Geolocation,
NativeGeocoder,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
Place these two lines in the top.
import { Geolocation } from '@ionic-native/geolocation';
import { NativeGeocoder } from '@ionic-native/native-geocoder';
Add this in home.ts Constructer
constructor(
public navCtrl: NavController,
private geolocation: Geolocation,
private nativeGeocoder: NativeGeocoder
) { }
Create the Function in home.ts as getUserLocation()
getUserLocation(){
let options: NativeGeocoderOptions = {
useLocale: true,
maxResults: 5
};
this.geolocation.getCurrentPosition().then(resp => {
this.nativeGeocoder.reverseGeocode(resp.coords.latitude, resp.coords.longitude, options)
.then((result: NativeGeocoderReverseResult[]) => {
this.userlocation = result[0].toString();
}, error => {
console.log(error)
});
}, error => {
console.log('Error getting location', error);
})
}
In home.html paste this line.
<button ion-button (click)="getUserLocation()">Get location</button>
<h1>Current user Location is {{userlocation}}</h1>
After registering plugins in provider section and Create the function for Location. We need to Add the Cordova android in our project because this plugin is not working on emulator and browser.
Type following command and hit enter
Ionic cordova platform add android
After adding the platform let run on the device. Type the following command and hit Enter
Ionic cordova run android
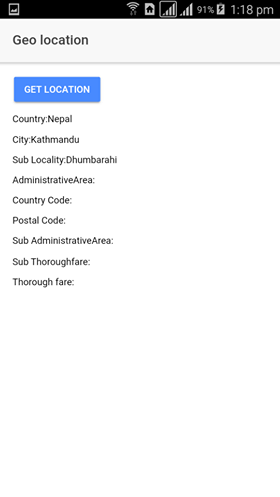
Screen Shot from my device

My development details are below:
Ionic:
ionic (Ionic CLI) : 4.1.2
Ionic Framework : ionic-angular 3.9.2
@ionic/app-scripts : 3.2.0
Cordova:
cordova (Cordova CLI) : 8.1.1 (cordova-lib@8.1.0)
Cordova Platforms : android 7.1.2
Cordova Plugins : cordova-plugin-ionic-keyboard 2.1.3, cordova-plugin-ionic-webview 2.2.3, (and 6 other plugins)
System:
Android SDK Tools : 26.1.1
NodeJS : v8.11.4
npm : 5.6.0
OS : Windows 10
